Consistency in Design Systems for Better Digital Products

Gaston is UX/UI Designer who believes in the importance of incorporating qualitative and quantitative research methods and knowledge sharing.
Date added
Read time
9 minDesign systems are one of the most collaborative spaces that can exist in the development of digital products. It is a set of interconnected elements that evolve over time. A design system contains a style guide, fundamentals, pattern library, fonts, UI elements, and reusable components for creating shared design guidelines. Creating consistency and clarity around design systems is something that takes time and maturity. In a design system, the product brand, vision, mission, and how it can help users in their day-to-day lives are intrinsically present.
- Design consistency. A unified design system contains set of standardized design elements that help teams to collaborate on product development and keep it consistent.
- The efficiency of design. It generates cross-functional agreements, including all company members, making the design and development process faster and more effective.
- Benefits of a design system. Keeping project unity, making the process more collaborative, avoiding misunderstandings and repeating the work, and improving UX.
- How to build a design system that works. Do research and audit all design elements, collect them, and organize them in the form of the design system, feed it as needed, and incorporate everyone involved into the project.
Table of contents:
What is a design system in digital product development?
Design systems speak to us about collaborative work. It is a process that helps designers and developers, among other team members, achieve objectives collaboratively using a tool that serves as a guide. All product team members should know the design system. It is not a bible that forces us to follow an immutable framework of action, but it is a document that provides consistency and demonstrates the work and maturity of the project.
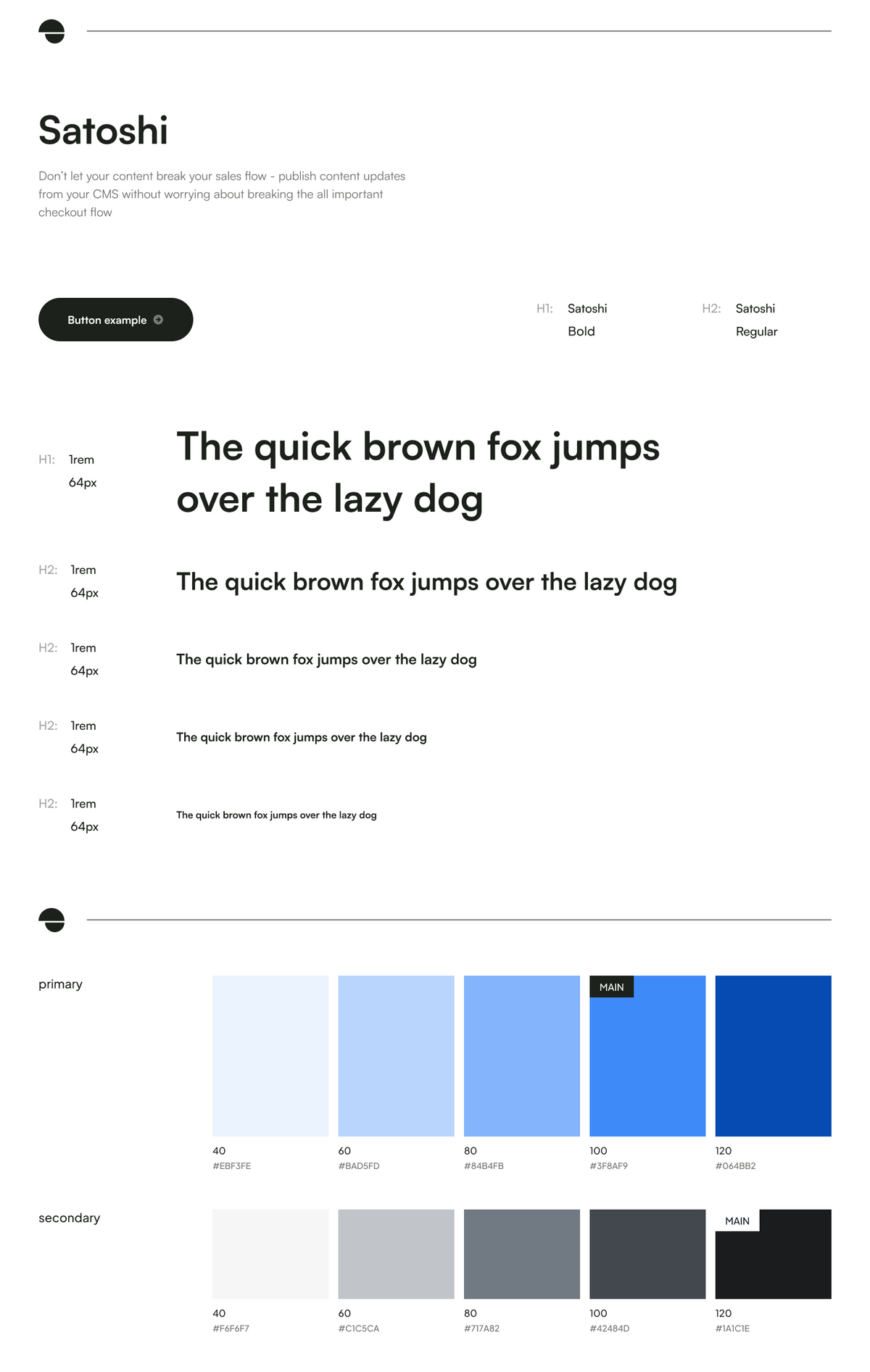
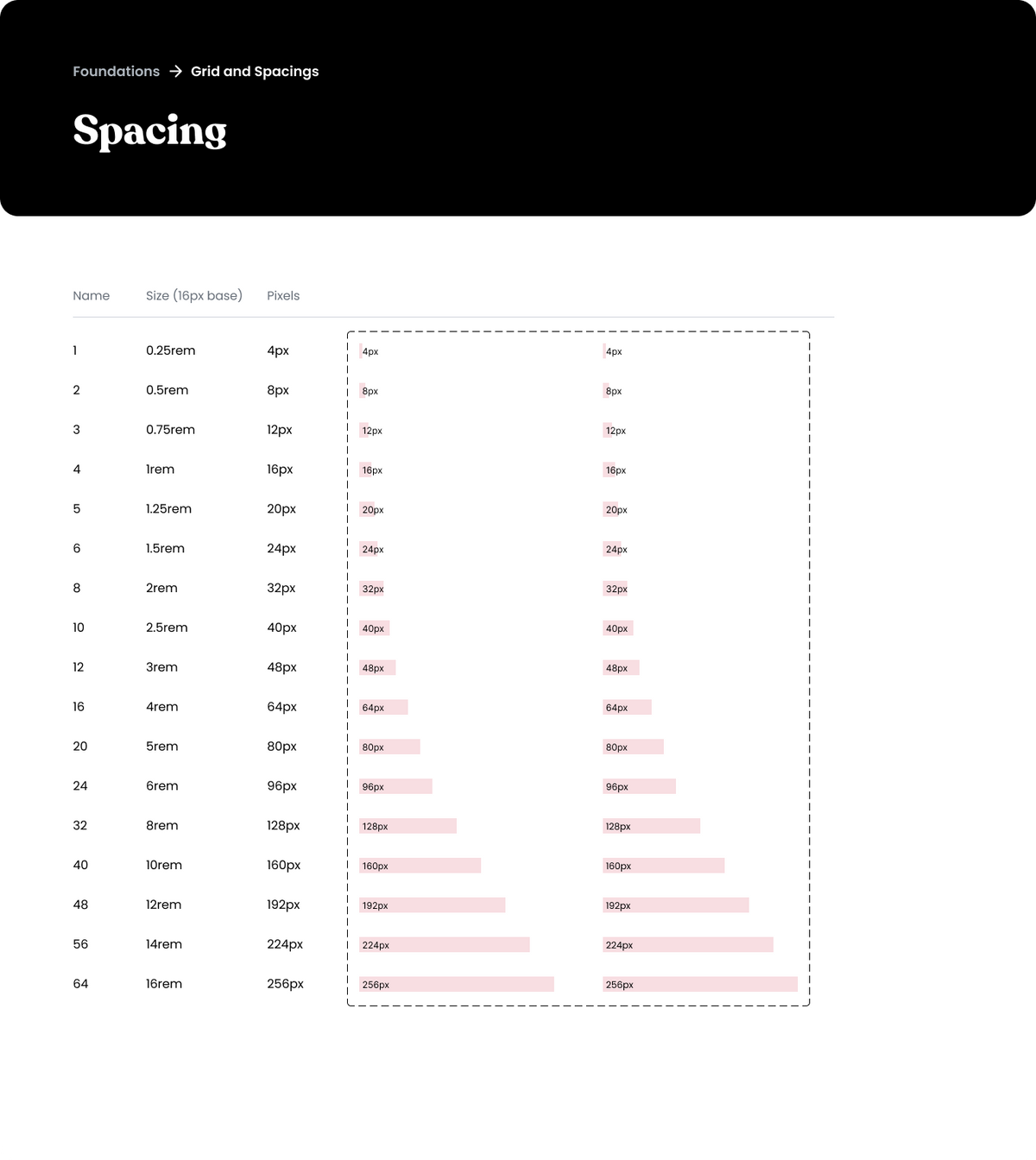
A design system is a set of standardized design elements that help teams to collaborate on product development and can be treated by designers and engineers as a single source of truth. It is part of the product's history, the design decisions that were made, and the horizon that was chosen. Design system consists colors, guidelines, code, images, typography, sizes, and spaces that must be used to give consistency and personality to the product.
Design system is a collection of style guide, fundamentals, pattern library, fonts, user interface elements, design components and guidelines. They give life to the structure that will serve to develop products responding to user's needs. In this sense, it is a dynamic that, regardless of the team size, should be implemented in an early phase of the project to avoid inconsistencies when it starts to scale.

Create a design system for consistent digital products
Design systems that typically have a lot of work behind them have a global consistency across different digital touchpoints. Everything is concerning everything else. No element is disconnected, and each one has a connection to the other. That is the most significant difference we can find when exploring different design systems of biggest digital brands that have seen the possibility of being recognized for consistency as a digital product in this methodology.
Collaboration is one of the premises that is sustained through design systems. It is a way of unifying criteria and establishing clarity for all the people who are part of the team. In this sense, Wise Design shows and shares its unified design system for all digital platforms. It provides clarity and consistency to a product that can be used in multiple countries. It incorporates different cultures and creates its distinctive brand concept.
Regardless of where the digital money platform is used, Wise develops a single style that helps users not have to adapt to each circumstance. On the contrary, it is the product that manages to incorporate a variety of styles, colors, design languages, and structures to provide them with a unique experience regardless of where they are.
Design consistency for better UX
The biggest challenge for large companies that cross borders is to achieve global consistency for their users. However, disconnection of the same products is frequent when there are no established criteria. Very few digital experiences are organized and show that they have matured within the products they offer. Design systems are important because they break the bubbles with which different teams within the same company usually work.
Above all, putting the user first is a decision that brings long-term benefits. It is in the long term that we should focus on despite the vortex of constant change. Thinking about their needs and doing exhaustive research is what will give us enough insights to focus on the essentials. Every product must be iterated, and only then can it be scaled. An example of clarity and consistency in product development is Nord. In the foundation of its design system, they say it puts user needs first.
A good design system provides the user with an extraordinary omnichannel experience, and inclusive accessibility is an essential feature that should not be overlooked when thinking about and creating digital products. Design system also offers a concrete possibility to overcome that barrier and design challenges and ensure that all users can be included by following WCAG recommendations.
It is important to be able to familiarize oneself with the topic by researching examples in which companies share their design systems. The relevant thing is that they explain the foundations and objectives they have based on the implementation of their system. These can serve as inspiration, provide us with arguments to bring to the team, and show the importance of design system. Here you can find examples of design systems from all over the world.

Benefits of a design system: improve the efficiency of the design and development process
The evolution of design systems depends on how teams collaborate. Design systems provide a shared collection of reusable components and guidelines, therefore, they serve as a guide that establishes the best possible usability to create great customer experiences. This generates cross-functional agreements, including all company members, making it faster and more effective since many discussions have already been resolved.
Can you imagine eliminating obstacles so that company collaborators can focus solely on the product? This is a competitive advantage provided by design systems. It is having a holistic view of the entire company. Making changes within any structure can be complex.
Therefore, in teams where a design system is being implemented, as well as changing previous work, the best way to avoid inconveniences is to communicate it clearly and precisely. Gradual change should be implemented to avoid discomforting any team member.
How can you use existing design systems?
- Review all the material existing and evaluate the information"
- Avoid reinventing the wheel
- Speak with teams to seek unity
- Show examples of possible changes
- Make your design process collaborative
- Resolve design problems by setting a common design perspective
- Document the process and share it with everyone
Working on the creation of a design system means understanding the benefits it will provide us in the long term:
- Reduction of work times.
- Providing multi-platform consistency.
- Organizing visual elements.
- The consistent language between design and development.
- Providing documentation for developers and further for the client.
- Reinforcing the brand of our product or service.
- Improving the user experience.
- Easier scalability of products.
Using a design system and implementing it provides great benefits. It is a challenging path to take, but as mentioned before, the long-term vision of digital products is paramount. The initial decision can go in three directions, as explained by Therese Fessenden:
- Adopt: Lower cost, less customization, and lower brand differentiation.
- Adapt: Based on what has already been done.
- Create: Higher cost, greater customization, and large-scale brand differentiation in terms of design.
The working process is challenging, but the operational and optimization benefits of design systems are advantageous for the entire organization. It improves usability and shortens the learning curve, as the implementation and agreement by the team are cross-functional for all products and functionalities across all platforms. It does not start from scratch but rather improves what everyone has agreed to use.
Why do you need a design system? To make a positive user experience
Talking about consistent design systems is talking about users. Why? Because establishing them implies understanding the needs, goals, and motivations of those who use our product. Through different methodologies, such as Jobs to be Done,we can understand users and their needs and thus provide solutions that make our product and its use a unique experience.
By providing friendly experiences, we make it easy and fast for users to incorporate our product. We provide visual consistency through the use of typography, colors, icons, and spacing that remain consistent across all screens. Likewise, we provide UX design functional consistency, as notifications, messages, and buttons serve the same function on all screens.
Design systems incorporate the product's voice. We can find the brand, tone, user, market, and general look and feel among its differentiators. In this sense, the voice is how we address our users, which is extremely important.
Another contribution that we find in design systems that benefits users is the product's consistency and standards in all interaction within the product. An updated and constantly evolving design system allows us to test functionalities based on the needs we are collecting. Above all, the feedback provided by users and stakeholders is fundamental.

Build a design system that works. Tips and best practices.
We interact with our design system every day. It's a strong bond that gives us the confidence to face the challenges that will arise. Developing a robust and scalable design system is not an easy task, it involves coordination between multiple teams. But it is possible, and companies that implement it make a difference.
No matter the size of the workplace or the roles involved, everyone will have to be included. In fact, it's important to make it clear that everyone has a different perspective, and it's crucial to include and discuss them while working on products. It's essential to coordinate team members' expectations to collaborate effectively.
Embarking on a process to incorporate a design system requires empathy for others. It's important to convey the long-term vision, which should be one of the main goals for all the effort required to make it happen. We will divide it into 5 stages, and it's necessary to clarify that this design process can be adapted or modified according to each team's needs and requirements.
- Research: This point needs to be exhaustive. It's a time to learn from your team members and stakeholders. At the same time, it's a stage of questioning and determining the relevance that will be given to the design system. A space needs to be implemented for formal and informal research, to have conversations, take notes on pain points, and investigate other design systems. The design system is an opportunity to unify the product's soul.
- Audit: It's time to see everything that has been done and start to find inconsistencies in the design. Look at each screen in detail and gather what you have. Text styles, buttons, icon sizes, etc. What you will find from UI kits, visual design patterns, interactions, tone, and voice usage. Everything should be documented, as it will serve to argue the possible modifications that have been implemented or need to be implemented. It's time to evaluate and organize. Keep in mind what was obtained from research and get as close as possible to the development team.
- Design system: It's time to get to work and connect the different parts. Amalgamate what was collected in the previous steps. You should start from the simplest to the most complex. You can incorporate atomic design principles into this phase. Brad Frost's Atomic Design methodology discusses organizing a design system into Atoms, Molecules, Organisms, Templates, and Pages.
- Feed the system: It was mentioned that design systems are living things. It's a tool that needs constant iteration because as the product grows, the design system grows. You can increase functionality and even incorporate new ones, but the design system works like a line you have to walk along.
- Incorporate everyone: Constant communication between each member is crucial to give value to the task as a whole. It's time to present the work done. Make it clear that the decisions made were based on the insights found in previous stages. Show the commitment of the different team members and demonstrate the importance of collaboration.
- Include documentation for developers: When the components are created and have some custom behavior, we should also include the documentation for the devs so they can jump into the design system and then code everything together. Usually, these guidelines are crucial for them because of the following: - Naming conventions for atoms and components - Custom solutions - States of the components

Conclusion
As we have seen, the purpose of a design systems is to provide ease and efficiency in the process of building digital products that users need. Design systems involve developers, designers, leaders, product managers, and researchers to provide consistency in web design and other digital products.
A design system speaks to the communication, relationships, and trust between the people who make up the company. It is bidirectional; internally, it shows the maturity of the team, established concepts, and agreed-upon decisions. Consequently, externally it provides consistency and clarity when using a product that solves user needs.
Design systems keep the work organized and aim to optimize efforts and time for the team. It is a living and organized system that grows and provides solutions. Far from being something that doesn't encourage innovation, it is an instance that allows for scaling any new functionality in less time and at a lower cost, something fundamental for current times.
References
-
- Couldwell Andrew, Laying the Foundations: How to Design Websites and Products Systematically, February 2020.
-
Vachhar Varun, Maritan Catherine, What is a Design System?, Rangle.io, Apr 22, 2019
-
Minhas Saadia, How to Create a Design System in 8 Steps — Part II, Jun 21
-
Fessenden Therese, Design Systems 101 on NN Group web edition, April 11, 2021
Need a Full-Stack Design Team?
Our team handles all aspects of design, making your ideas a reality.
This article emits ~0.23g of CO2.




