Boosting Design Efficiency. How Figma for VS Code Integration Streamlines Workflow

Content writer in the B2B and SAAS industry.
Date added
Read time
7 minFigma for VS code extension removes the friction between design and development, ensuring smooth transitions and reducing miscommunications. It is important to note that this plugin is created for developers, and you can’t find it under the default Plugins page in Figma. This article explores the following topics:
- How does integrating Figma and Visual Studio Code (VSCode) significantly improve design efficiency?
- How to solve problems like the communication gap between designers and developers?
- What are the steps to install the extension and how to use it?
- What are VS Code features?
The Dev Mode is currently in beta and is accessible across all subscription plans. To use this plugin, Visual Studio Code is required. Notably, the tool enables linking code snippets directly to design components, helping in an easy collaboration between developers and designers.
Table of contents:
Introduction
Figma is a collaborative design tool that allows real-time collaborations between UI/UX designers and developers. When developers are tasked with converting a design to code, it’s usually kind of a hassle. With Figma VSCode integrations, developers can have a more streamlined development experience. This tutorial will delve into real-world case studies to touch on the benefits of integrating Figma and VSCode.
This article showcases how integrating Figma and Visual Studio Code (VSCode) can improve design efficiency. By exploring the seamless collaboration between these two essential tools, we aim to illustrate how their integration improves the workflow for designers and developers. The article will focus on practical benefits such as real-time collaboration, design-to-code handoff improvements, and the overall enhancement of the creative process.
Brief Overview of VSCode and Figma
VSCode represents “Visual Studio Code,” a free and open-source source code editor created by Microsoft. Many designers and developers commonly use it for their coding endeavors. Figma is a cloud-based design tool used for creating user interfaces, prototypes, and collaborative design assignments. The rise in popularity of Figma amongst designers and teams can be credited to its real-time collaboration capabilities and seamless design workflow.
The workflow
Coren Feldman
Designers and developers are on different teams but work to achieve the same goal. One creates the interfaces and designs the user experience, and the other implements it. Designers are the creative ones, as they are meant to always think outside the box and remain unique. Developers, in most cases, would programmatically implement whatever the designers bring.
Working collaboratively raises the key question: what do developers require from designers? As the creative source, it’s only standard for developers to rely on designers to provide clear and comprehensive design assets and documentation to help in the implementation of a project.
Here are two key things from my experience with what developers typically need from designers:
Detailed Design Elements
Developers need precise specifications about design elements, including dimensions, colors, font, typography, and spacing.
Quality Visual Assets
Designers should provide high-resolution images, icons, and other visual assets in the appropriate formats needed for web or app development.
Problems with the existing workflow
During the provision of the assets and documentation previously mentioned, the workflow witnesses two fundamental problems, these problems are:
1. Communication barrier between designers and developers:
There can be communication gaps between designers using Figma and developers working in VSCode. Changes made in Figma by designers may not be effectively conveyed to the developers, potentially leading to misunderstandings.
2. Manual and inefficient design handoff:
Manual handoff of design can lead to various difficulties that may alter the design specifications.
Integration of Figma extension on VS Code
Figma recently announced many new features at their 2023 conference, and the one that influenced the article the most is their Figma VS code extension. Figma VS code extension makes it easier for developers to implement designs and collaborate seamlessly with the design team.
The introduction of this extension eliminates friction between design and development, ensuring smooth transitions and reducing miscommunications. This is made possible as this extension helps developers easily view and extract design properties like dimensions, colors, and styles directly within VSCode.
This extension goes head by generating generic codes for design elements, saving time and errors. As much as this is a huge introduction, it indeed has a downside, which is understandable as these features are still in Beta. Using this as of the time of writing, we may not be able to generate some kind of designs accurately.
Using this extension is strenuous. If the mentality behind using it is for quick development, then it will not be of great advantage, and here is why. The extension was made to expose inherently the dimensions of elements and not build a design. To get a firm grasp, let's take a music analogy to understand this:
Let's imagine VS Code functions as a digital recording studio. It is a space where you lay down tracks, mix sounds, and bring your creative vision to life. Figma, on the other hand, acts as sheet music, offering the essential notes, arrangements, and composition that guide your creative process.
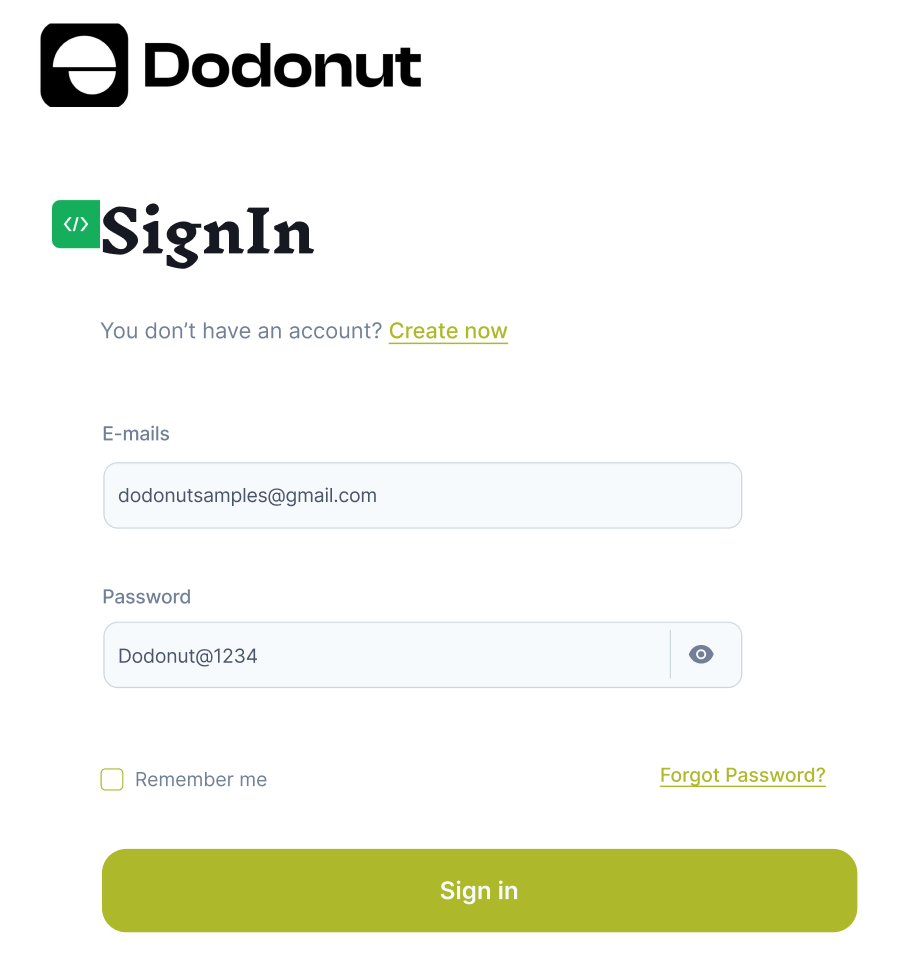
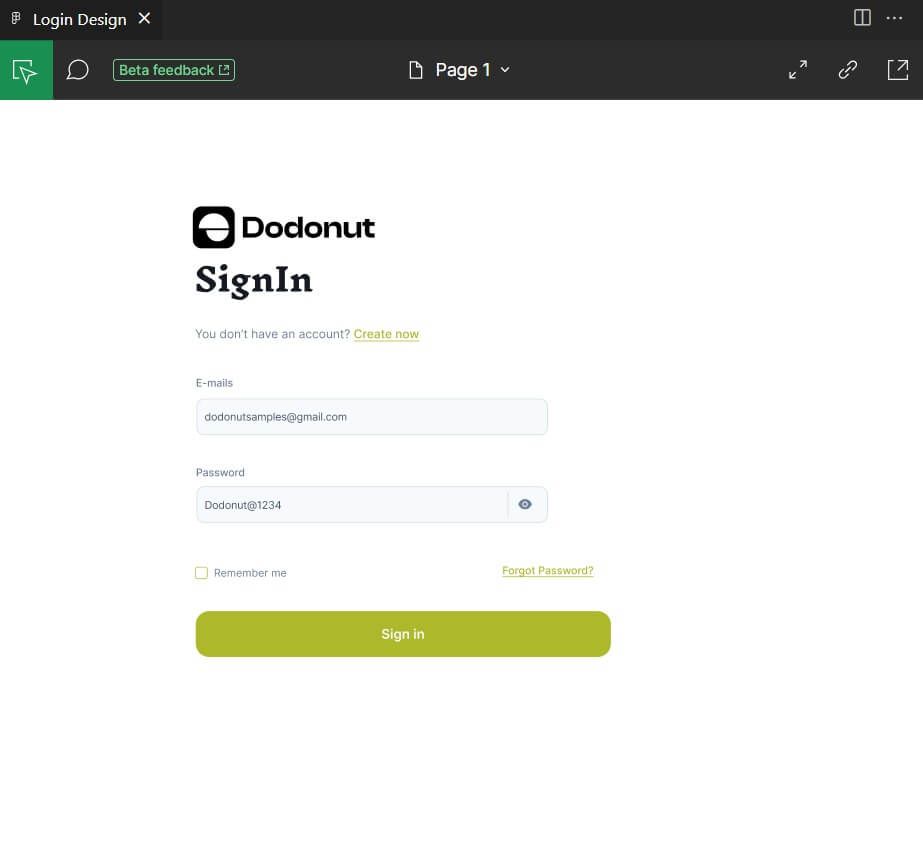
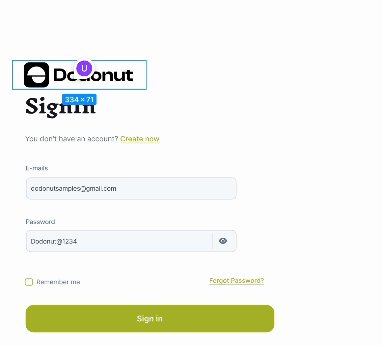
The extension is the equivalent of a music stand. It keeps the sheet music visible while you play and record, like having it on a stand while recording a song. The extension keeps your project's composition clear, allowing for a harmonious and efficient creative workflow. Having known this, the image below represents a login page built for this tutorial's sake. We will go ahead and access it through the VS code and see how well it can boost our productivity when implemented.

Install the extension
Extension Docs
Create a folder and name it. For the sake of this use case, we will call it “Figma Extension.”

Installing the extension is very easy. We will first need to launch Visual Studio Code on our computer.
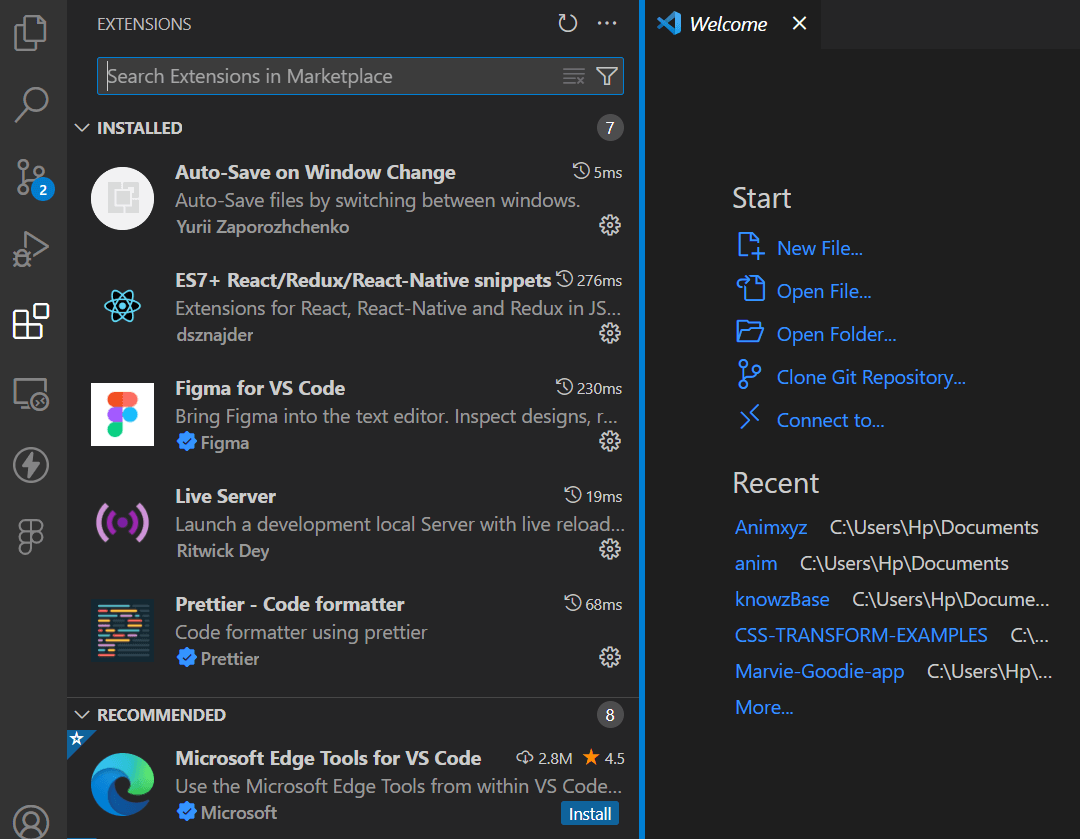
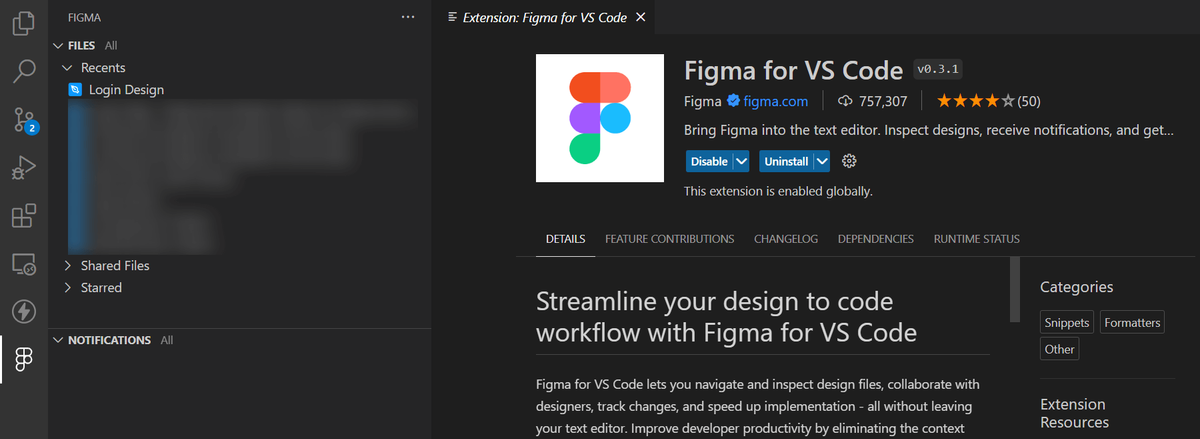
Click on the extensions icon (usually located on the left sidebar, represented by four squares) to open the Extensions marketplace.

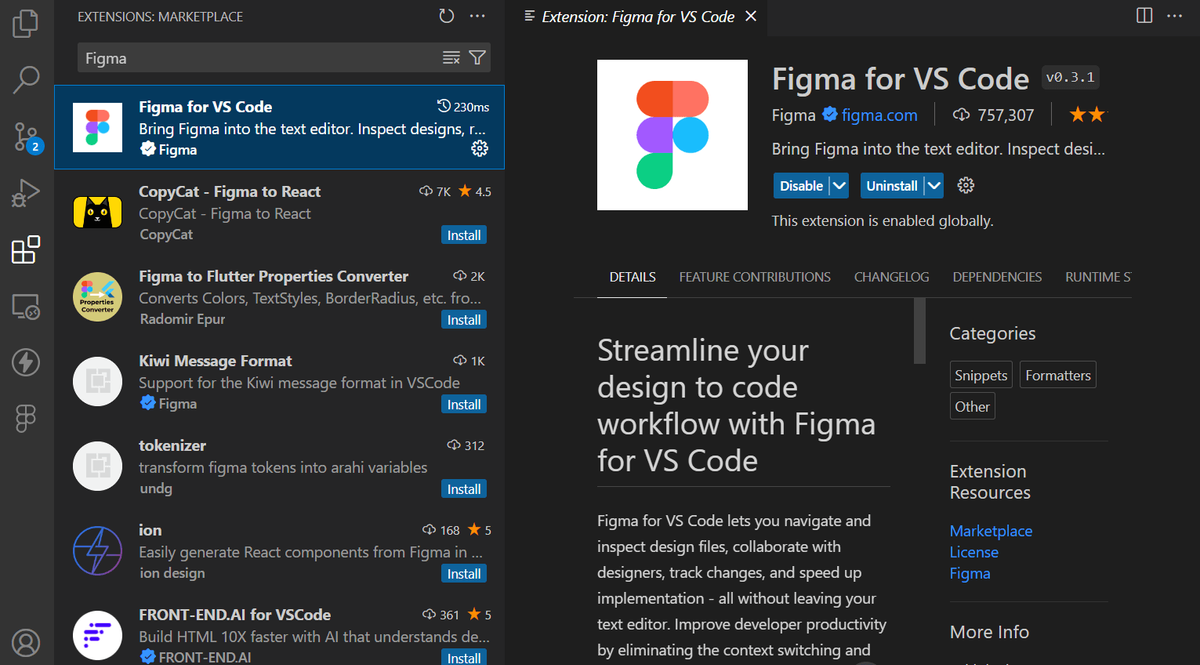
In the search bar at the top of the Extensions marketplace, type "Figma" and click Enter. Doing so lets you locate the "Figma for VS Code" extension. You can now select it. As of the time of writing, it has about 700,000+ installations.

Select the "Install" button to initiate the installation process. Once the installation is complete, a prompt will ask you to sign in to your Figma account. Click the "Log In" button and follow the instructions to authorize VS Code to access your Figma designs.
Upon successful authentication, you'll see a Figma icon in the left sidebar of VS Code. Click the Icon; this will display your recent designs and team-shared files, as seen below.

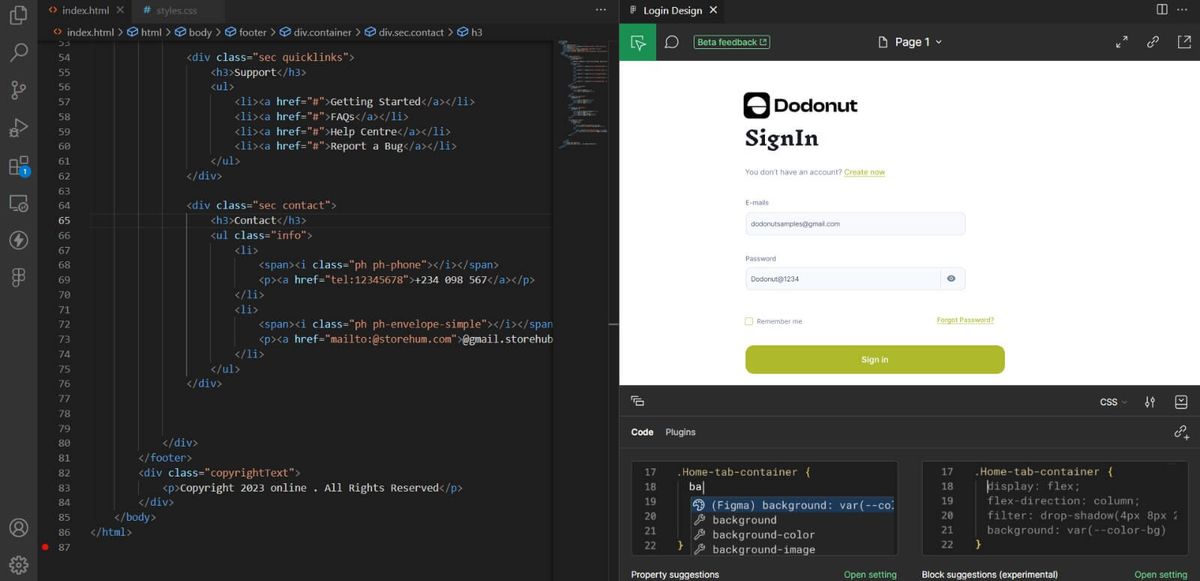
To access your project, you can do that by selecting any Figma design file, and it immediately opens a tab in your VS code and displays the design project in real time.

Using the Extension
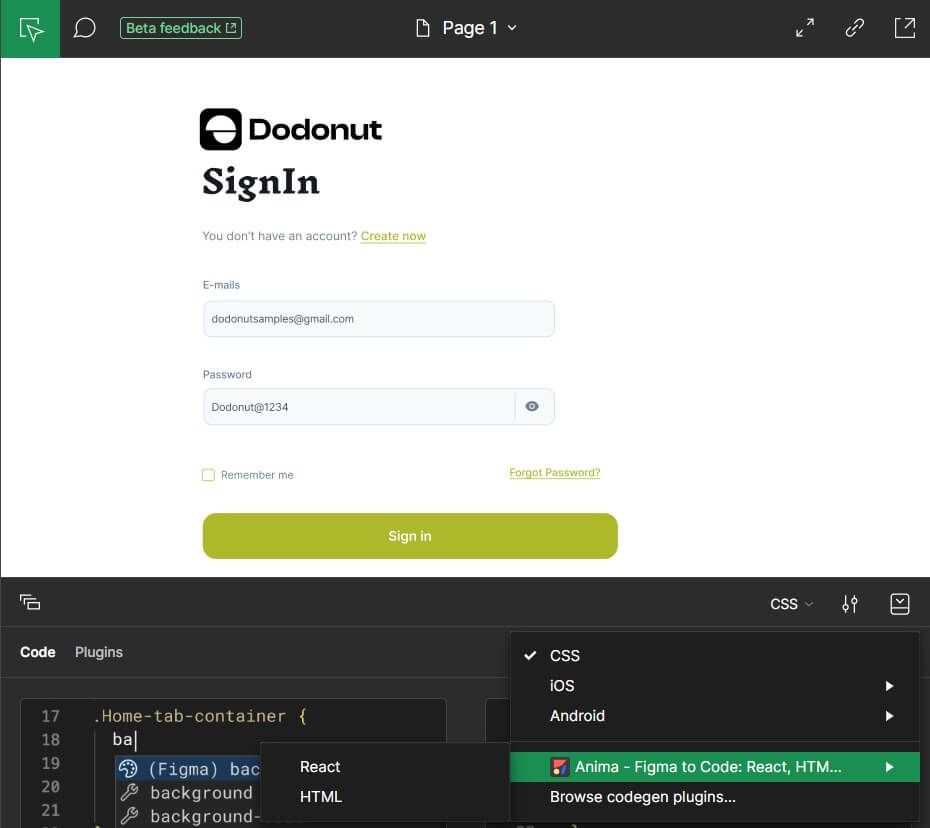
The extension comes with a plugin that allows you to choose if you want HTML, CSS, or React JSX code.

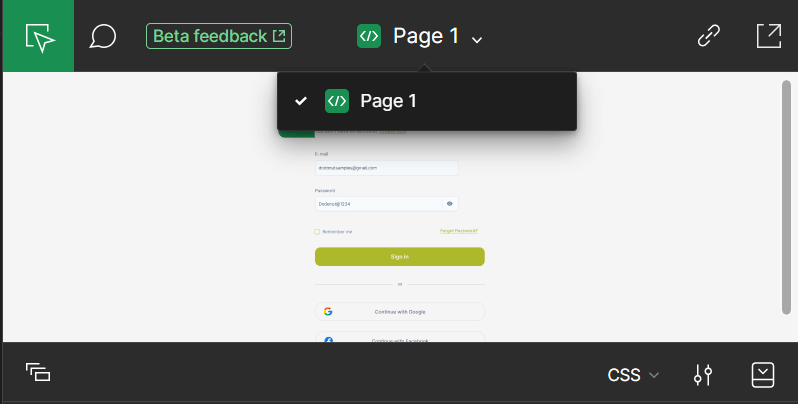
In the extension, you can select a page you want to start implementing its designs from by clicking the dropdown page at the top corner of the extension.

If there is a green fragment </> on the page that informs us that the page is ready for development, this helps communicate between the designers.

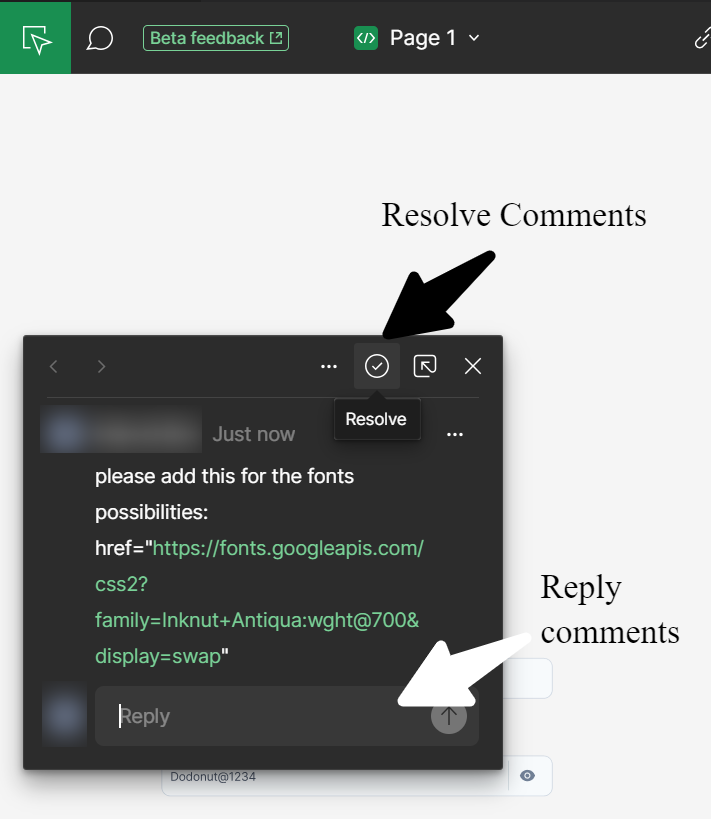
One of the best ways to collaborate is by clear and concise communication among teammates. The Figma VS Code extension allows you to get notifications from your teammates and respond to them. You can simply comment on Figma designs this way:

While you can reply this way:

Using the extension is easy; just by clicking an element, we can get not only the dimensions but also the styles. Let’s take a few elements, for example. These elements are the Header and Input:
The Header
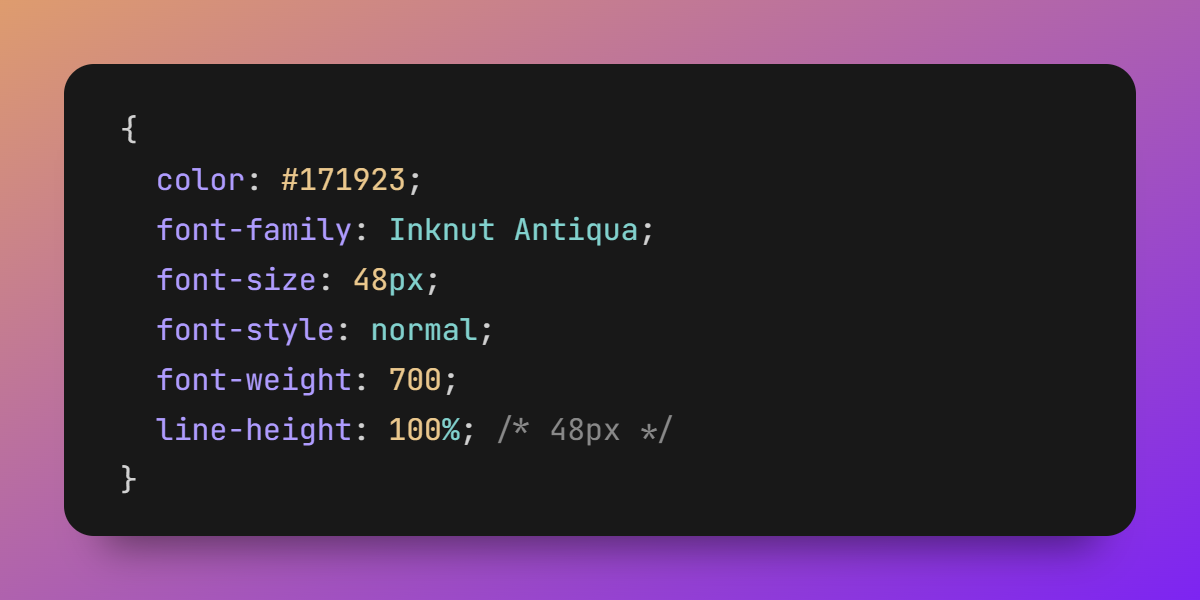
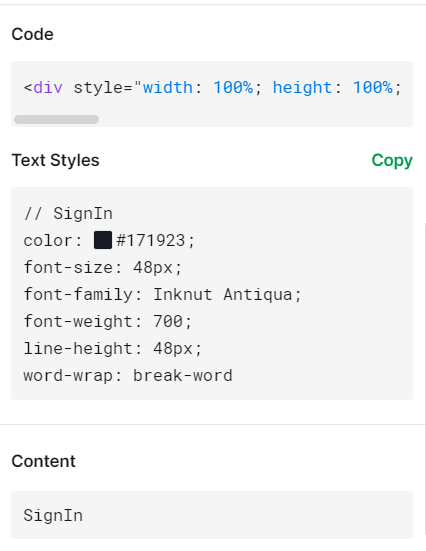
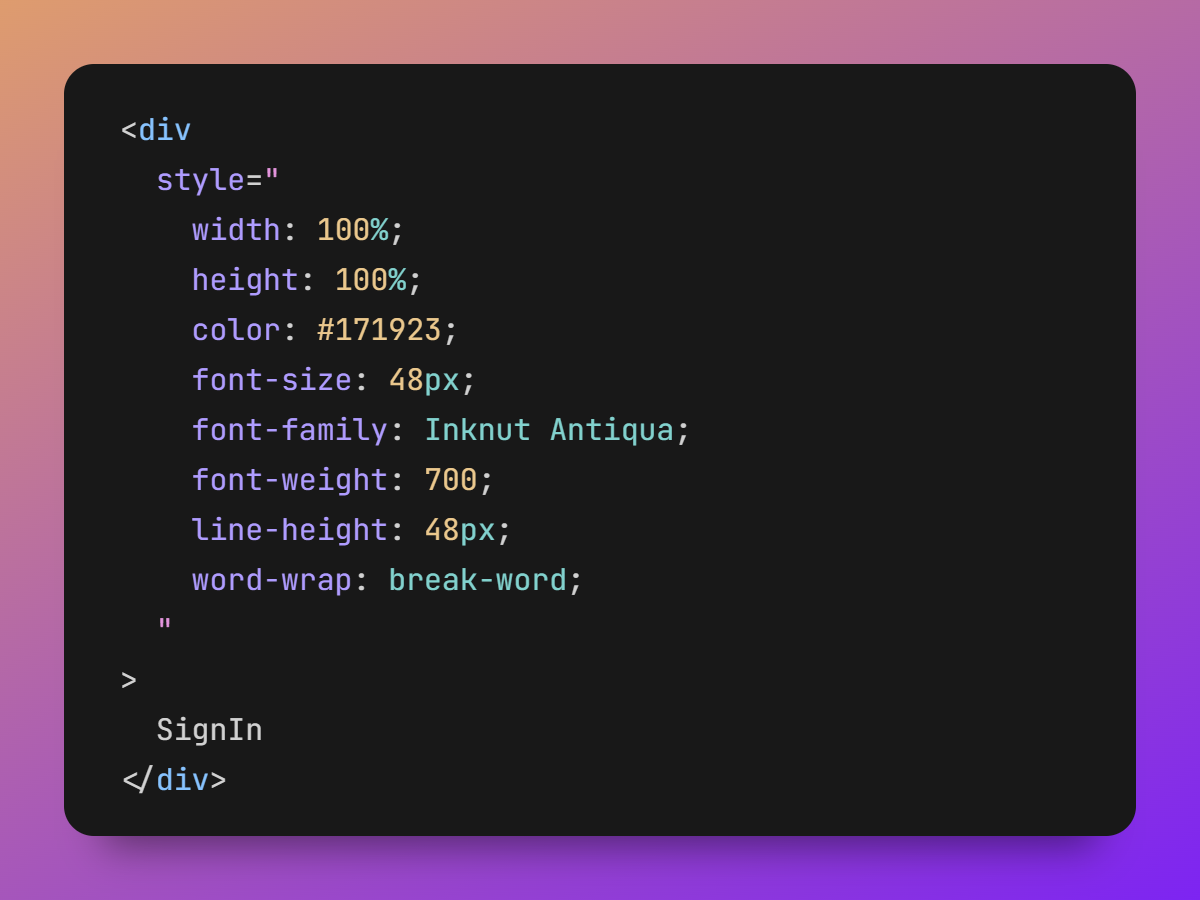
When we click the “SignIn” header, we do have this:

In our HTML file, we can have a H2 element with SingIn as the content, and we can now apply the style above, we can also get the HTML, as seen below:


The image below shows its output.

The Input
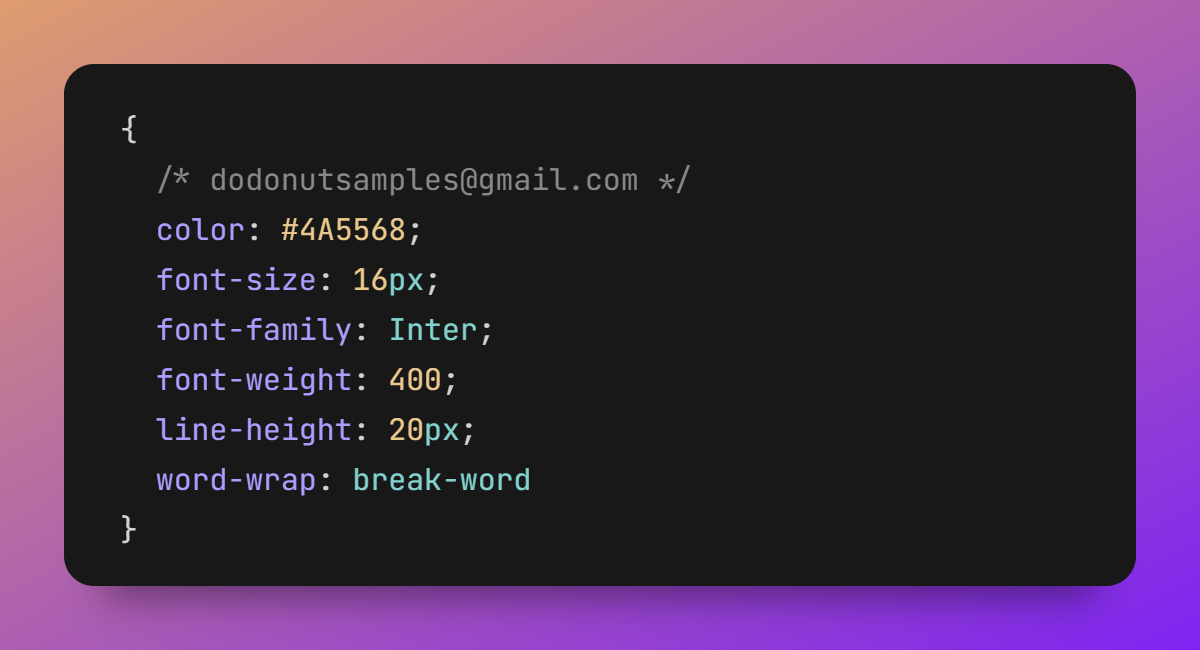
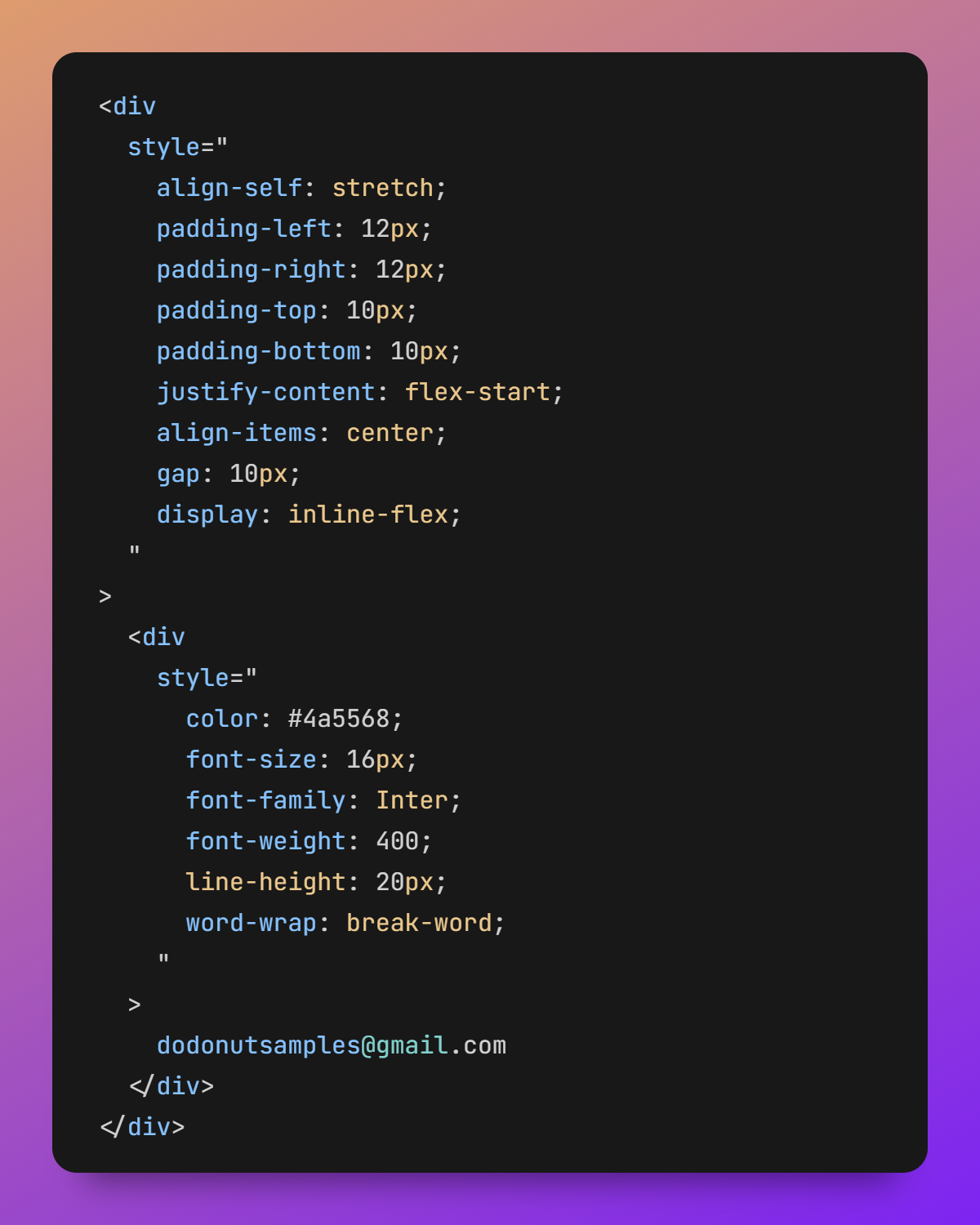
By clicking the input, we can access the element's styles as well.

This is what the code would look like:

The result isn’t what we expect, but it is close:

While the appearance is on point, there seems to be a discrepancy in dimensions. This is an aspect that might see improvement over time; however, experimenting with other elements may still yield similar issues. Another notable concern is that all elements are currently displayed as div's.
Specifically, when dealing with a login form, one would expect a dedicated form element in the layout, but the extension doesn't provide that; instead, everything is enclosed in div tags.
It's crucial for developers to bear in mind that, until further improvements, this extension should be regarded as a guiding tool rather than a direct copy-and-paste solution.
Conclusion
It's worth mentioning that if you find the beta version of the Figma VS Code extension overwhelming at the moment, you can consider trying the dev mode directly within Figma. This might provide a more straightforward workaround, though personal preferences vary, and some may prefer having everything consolidated on one page. As of the current writing, it's important to note that not all features may be fully functional, meaning you might not get an exact translation of every designs into code.
The integration of Figma and Visual Studio Code offers a revolutionary solution to the challenges associated with the traditional design-to-development workflow. Have fun Coding.
References
-
Feldman Coren, How designers can work with developers to create websites that wow, Wixstudio, 10.24.2022
-
What Figma features are in beta?, Figma Learn
-
Figma for VS Code, Figma Learn
Need a Full-Stack Design Team?
Our team handles all aspects of design, making your ideas a reality.
This article emits ~0.23g of CO2.




