Top 15 Figma Plugins For Designers in 2023

The UX/UI Designer engaged in crafting user experiences and interfaces for diverse clients globally. In the free time she dedicates herself to the horse riding.
Date added
Read time
6 minA selection of the most useful Figma plugins, used by our Design Team in every day work.
Table of contents:
Who’s not using plugins in Figma? Hands up, please! Yes, as I thought… Almost all of us designers use them. They help us speed up our work, boost our productivity, create more efficient workflows, take our skills to the next level, and automatize what can be automated. However, there are plenty of Figma plugins, and their number can be overwhelming. How to choose which one is worth installing and using?
Together with our Dodonut team of designers, we made a list of the most useful Figma plugins we use every day in our projects. So? Are you ready to jump in 2023 with new Figma plugins? Here we go!
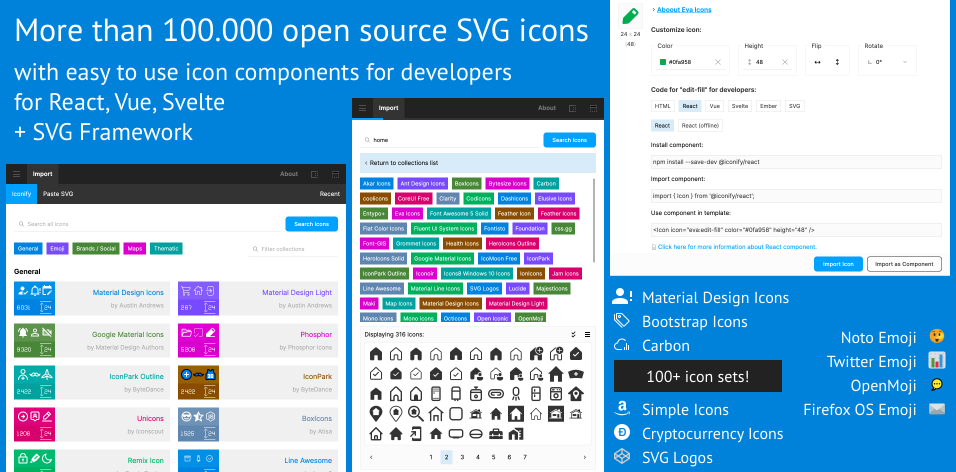
1. Inconify
It is my favorite plugin and one of the first ones I installed when I started using Figma. It contains a wide range of icons, which are very useful for wireframing but sometimes used during the UI phase.
Pros:
- Contains thousands of icons, from simple black 2D to more complex, colorful icons.
Cons:
- Some icons are made in unreasonable sizes, such as 240x240px. I have never come across a situation where I would need an icon this big, so this creates additional work for the designer to scale down the icon.
- Icons with uneditable stroke. As they say, the devil is in the detail, and this is a perfect example. Using several icons, each with a different stroke weight, is a great way to make everyone wonder what is wrong with the design even if it looks nice. Let’s make our life simple and avoid such mistakes!

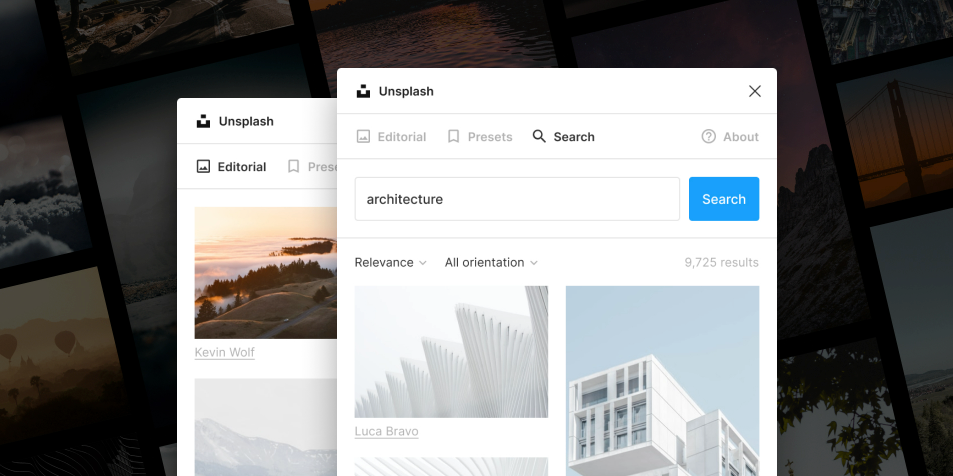
2. Unsplash
It is a well-known plugin allowing you to add stock photos to your designs.
Pros
- A wide variety of photos that can fit almost any design.
Cons
- When you are familiar with the most popular search results, you start to notice that everyone uses the same stock images for things like architecture or avatars. It can make your designs look a bit repetitive in this regard.

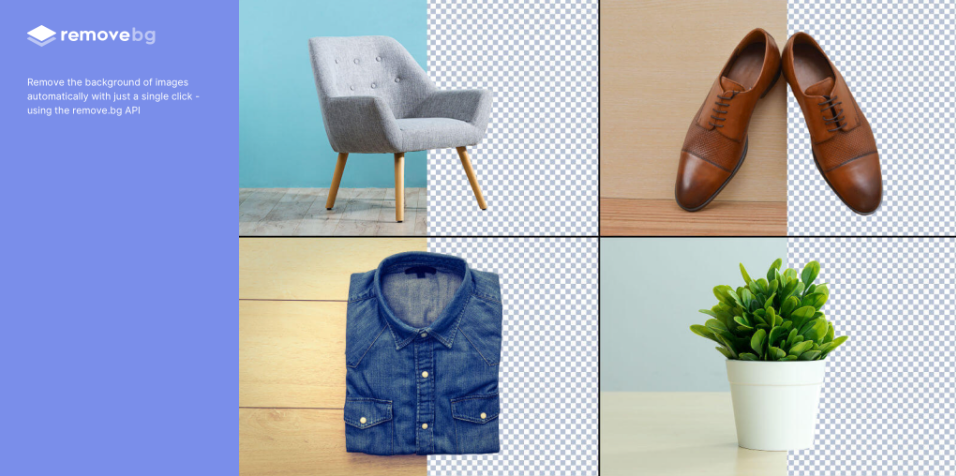
3. Remove bg
I cannot imagine my life without the remove background plugin. Very useful when you want to remove unwanted background from an image and play around with your UI.
Pros
- Very easy to use as a plugin. It saves time compared to using the Remove bg website.
Cons
- The image’s quality is often lost after removing the background.

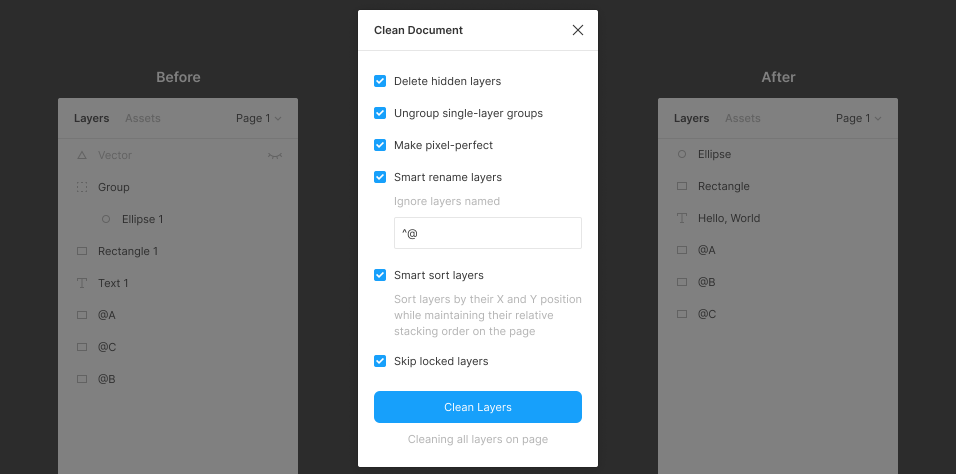
4. Clean document
Perfect for people who create chaos before creating order. With so many frames, selecting a particular element in your designs is often hard without clicking a million times. Clean document comes in handy for anyone who loves to create a thousand auto-layouts to connect two frames together (psst, it's me). It cleans up your mess within seconds!
Pros
- Easy to use, cleans all empty frames, and allows you to navigate your auto-layouts easily.
Cons
- It automatically renames frames

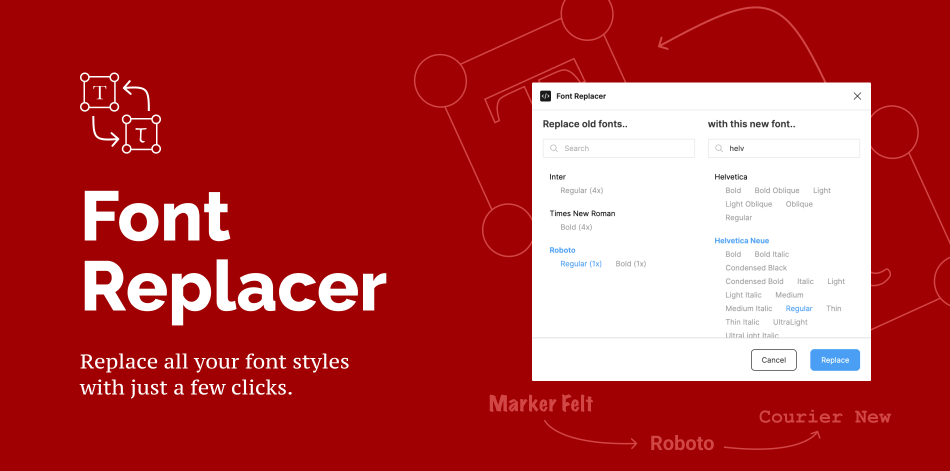
5. Font replacer
If you have ever struggled with manually replacing fonts in each frame, this plugin will save you a lot of work. You can simply select the text where you want to replace the fonts and use the plugin to make the magic happen.
Pros
- Allows to replace the font on multiple frames simultaneously.
Cons
- Currently, the free version only allows replacing the font twice.

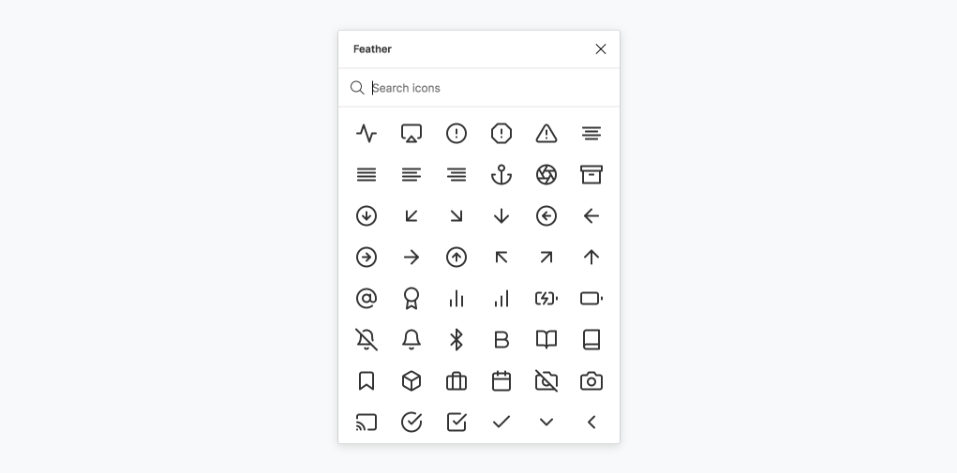
6. Feather Icons
Beautiful open-source icons, perfect for any design.
Pros
- Unlike Iconify, Feather Icons has all icons in the same size and of the same stroke weight.
Cons
- The plugin does not contain that many icons - currently, less than 300 icons are available.

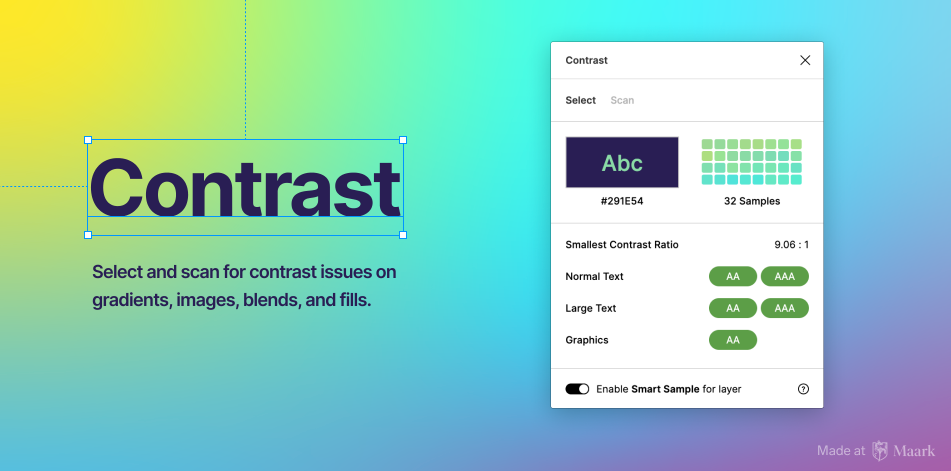
7. Contrast
A simple plugin that shows the contrast ratio between the selected two colors. It is a must-have for every designer with at least minimal empathy for the users. We don’t want anyone to read white letters on a yellow background. It’s just bad. Worse than an icon with an uneditable stroke.
Pros
- It shows contrast ratios for normal text, large text, and graphics. Includes both the AA and AAA standards.
Cons
- It works only on solid fills. The plugin simply does not like text being applied to your fancy gradient button.

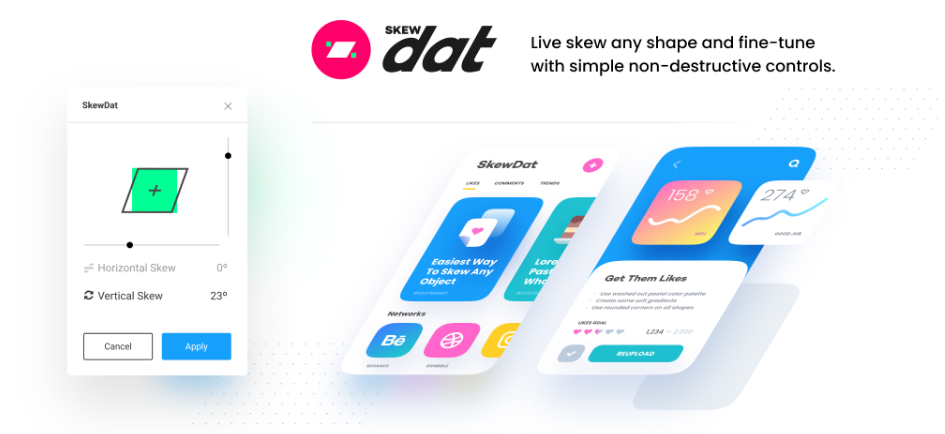
8. SkewDat
An essential plugin for every Dribbble lover who wants to go to the next level and create some cool-looking shots.
Pros
- It allows to quickly create a bend effect for your frames.
Cons
- The settings are very basic at present. It would be great to add some more advanced features.

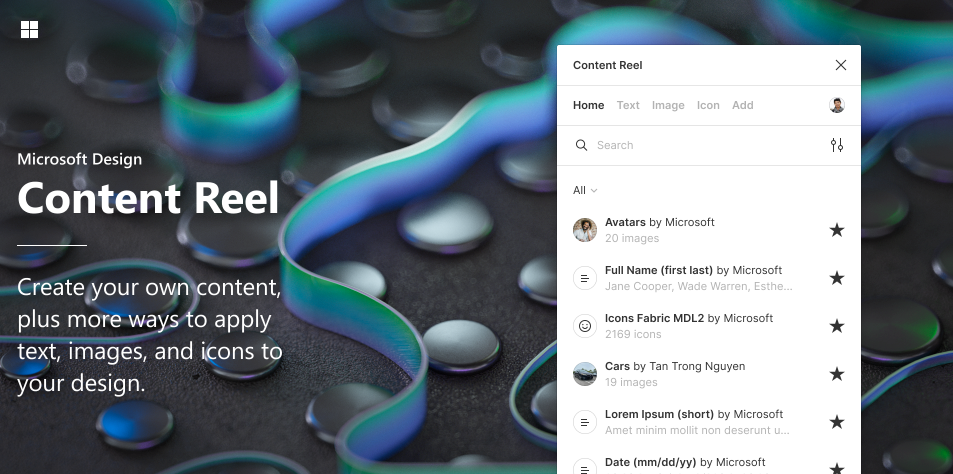
9. Content Reel
Content Reel makes your life easier if you don’t want to make up content all the time. This is the ideal plugin to use f you need a fake name, address, or some dummy text for your empty frames.
Pros
- Offers a variety of content that is most desired by designers on an everyday basis: from dummy content to avatars, logos, flags, and more.
Cons
- The sources are still quite limited. The plugin does not include that many photos and, I would probably still use Unsplash to have a bigger selection of free images.
- The plugin does not support any other languages except English.

10. Logoipsum
As the name indicates, this is a plugin for generic logos that can be added, for example, to your Dribbble shots.
Pros
- Very useful if you need any kind of fake logo for your Dribbble shot or any other design exercise.
Cons
- The source is quite limited in terms of the number of logos.

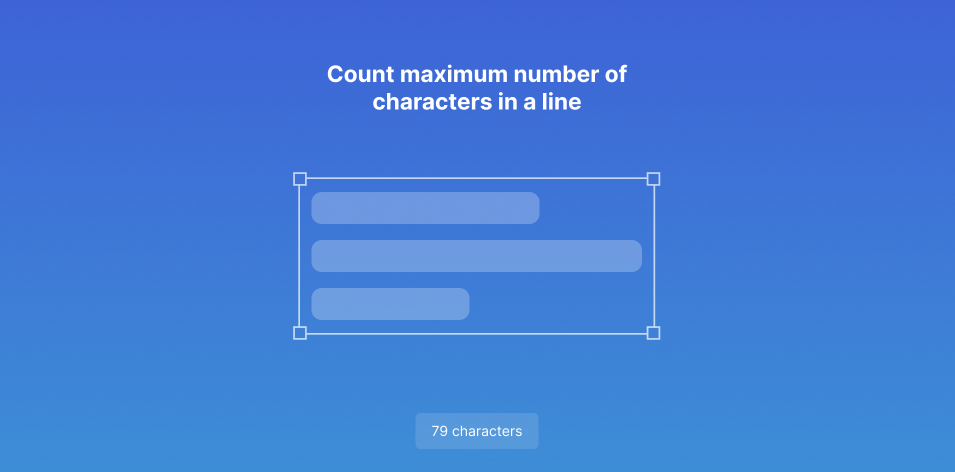
11. Max line length
Handy plugin which helps you check the maximum number of characters across the selected text frame. It is a must-have for any designer that cares about typography rules. The plugin allows setting the right paragraph width and avoiding single line of text being overly long.
Pros
- As described by the plugin creator Alex Einarsson, what makes this plugin better than others is that it counts the “maximum number of characters across all lines in a text box unlike other plugins that count all characters or words.”
Cons
- The plugin does not support mixed fonts.

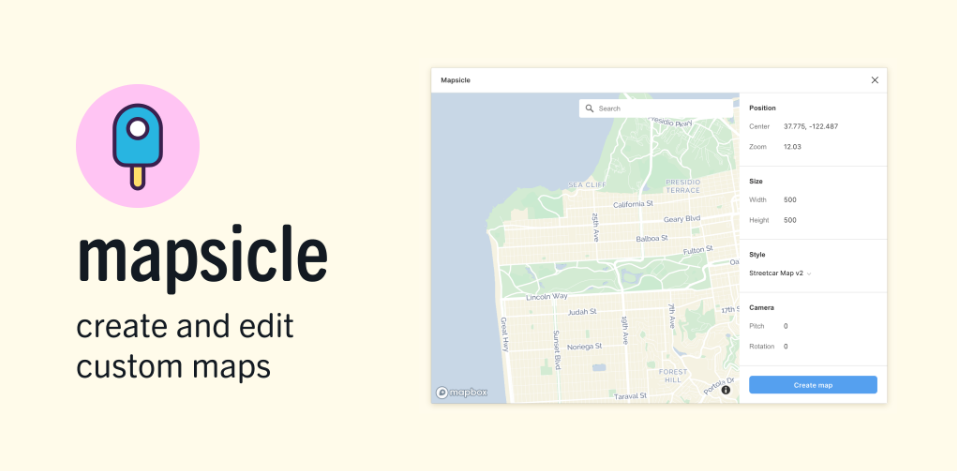
12. Mapsicle
Another fantastic plugin for Dribbble freaks and people who love maps as much as children love Kinder chocolate (btw, adults love it too).
Pros
- The awesome feature of this plugin is that it allows skewing the map at different angles, which can turn a casual map view into a spectacular, bird-eye view.
Cons
- The limited number of settings to adjust the map is a bit disappointing. It would be good if the plugin allowed removing or editing the cities' names.

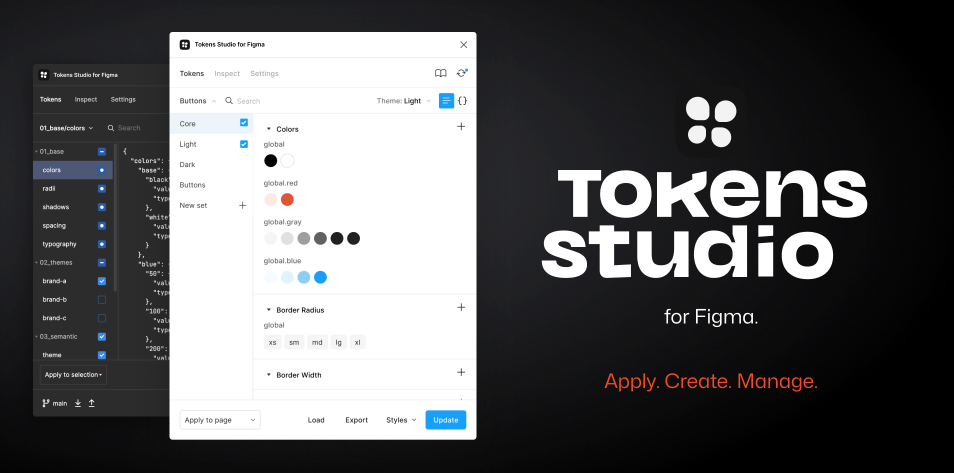
13. Tokens Studio for Figma (Figma Tokens)
A number 1 Figma plugin to manage all your design systems in combination with the developers’ code. Figma Tokens may at first seem to bring more work to designers as it requires additional time to set up all the properties. However, once you have done that, you can sit back and relax, as from now on, any kind of change you make to the design system can be reflected in the tokens in one click. Once you are happy with the adjustments, you can push them to Github, and the only thing left to do for the developer is to accept the changes so they can be applied to the project.
Pros:
- Global updates for your designs & implementation
- Consistent language between designers and developers
- Multi-theme system maintenance
- Allows to build scalable products
Cons
- Requires additional time to setup
- It may be a waste of time when it comes to smaller projects
- Usually requires documentation

14. Beautiful shadows
If you have ever struggled for hours to create the perfect, original shadow, Beautiful shadows will now do it for you. The plugin allows to create exceptional shadows by dragging the light source around the object and setting up the rest of the values, such as elevation or color.
Pros
- It creates a unique combination of drop shadow effects.
Cons
- You still need to use your “designer's eye” to adjust the values properly, otherwise, you will end up with some heavy-looking shadows.

15. Pretty Shadows
Similar to the above-mentioned plugin, Pretty Shadows eases your work by providing a range of pre-set shadow values.
Pros
- A vast variety of shadows that can be selected straight from the list.
Cons
- I am always hungry for a wider selection of these exceptional shadows!

Conclusion
Here, my list of best Figma plugins in 2023 comes to an end. However, as we are only in February now, I hope that more interesting plugins will come to life this year. Maybe you have any Figma plugins in mind? We would love to know about them! In the meantime, stay tuned and watch out for news on our website!
Need a Full-Stack Design Team?
Our team handles all aspects of design, making your ideas a reality.
This article emits ~0.23g of CO2.




