01 - Ideation & Evaluation
There is no active cooperation without deep knowledge of each other. Therefore we start every project by understanding the background of your business, your goals, target groups, and the vision for future development.
Desk Research
Desk research entails gathering existing data from inside and outside the company. It consists of previous projects and maps like customer journey maps, service blueprints, or workshops (design thinking, discovery).
We also focus on sources outside the company like internet searches, previously available surveys from related fields - we always pick the best source that follows company needs and prepare us for the cooperation.
Kick-off online workshop
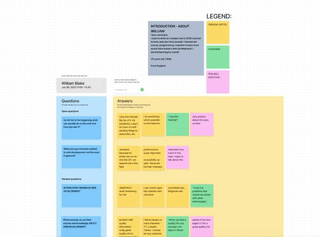
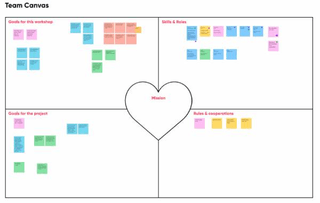
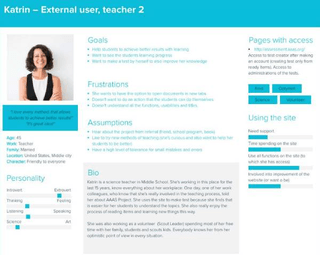
We meet together in an online, whole-day kick-off workshop to ask many questions and get even more answers. We are going through this meeting using several methodologies and tools like Team Canvas, Lean Canvas, Unique Value Proposition Canvas (UVP), Proto-Personas, Personas, etc. Usually, we cover stakeholders' points of view on these topics:
- Competitors and alternatives
- Target group & Proto-personas
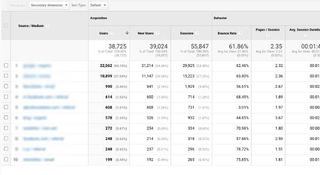
- Essential metrics like the type of conversion and SEO approach
- Unique value proposition
- Channels
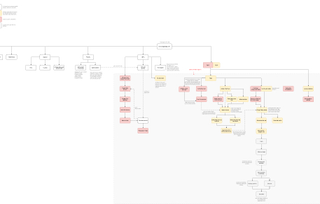
- Customer Journey Map
During the workshop, we also prioritize tasks and goals for the project, and we set up communication in the form of updates, status call frequency, and individual Slack channels.
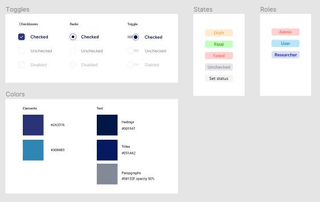
Tools we use:
 Sustainability
Sustainability
We begin projects with reflection on making the website as environmentally friendly as possible. In the first phase, we analyze your existing product. We check current metrics and the project scale to understand what we can achieve with the new design and how the impact on the environment will change.
Through discussion, we determine what we want to achieve from a brand perspective. We also establish goals that indicate how far we want to go in particular cases regarding sustainability.
Finally, we consider design systems and open source solutions that we can use in the upcoming project. We set up an Agile process for the whole project that helps us avoid waste.
Phase 1 - Key outputs

Workshop insights
See example
Proto-personas or personas
See example